사업소개
반응형웹이란?
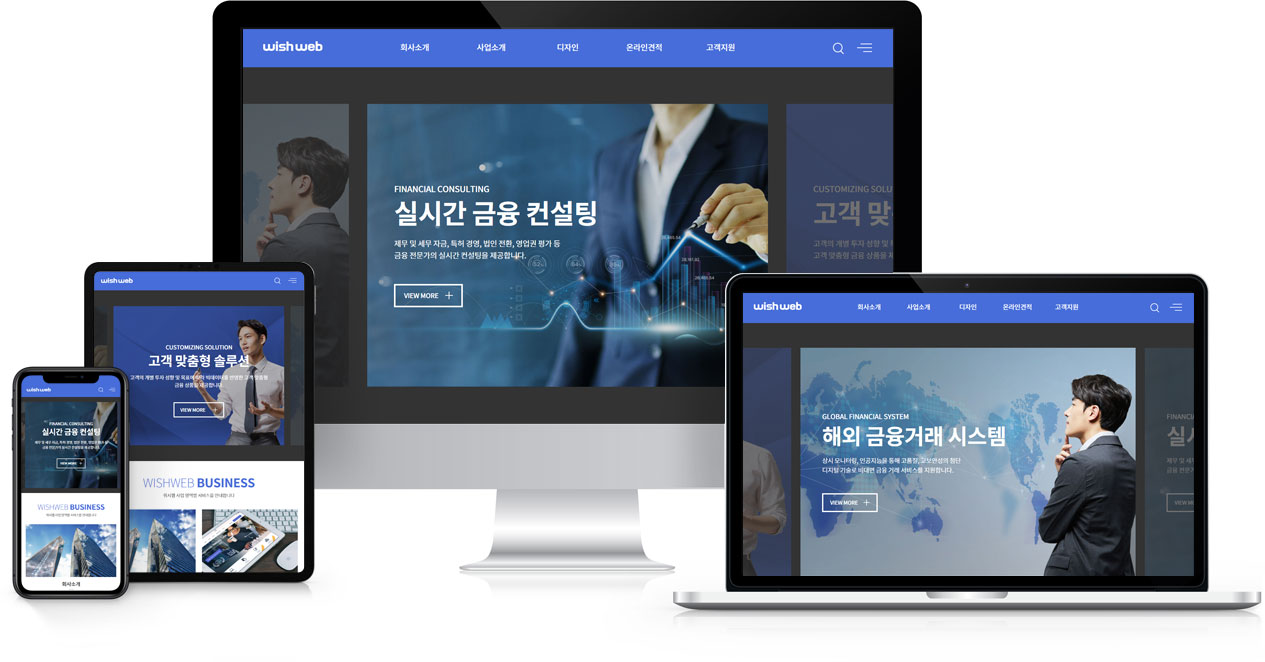
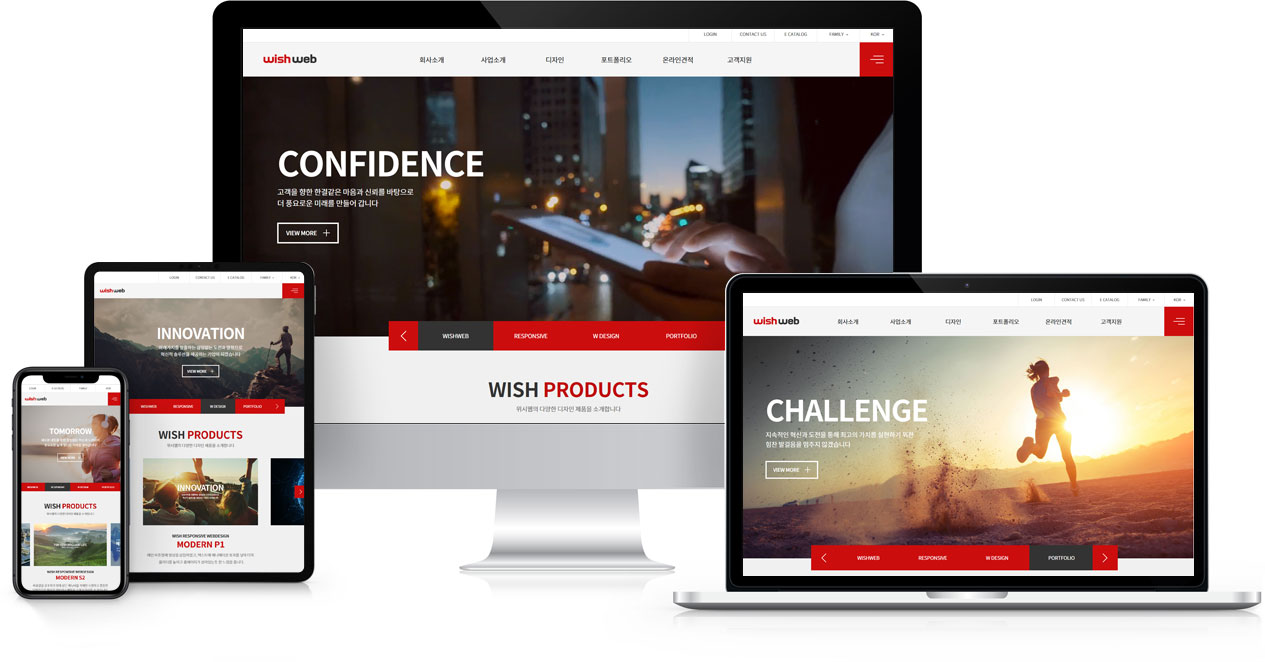
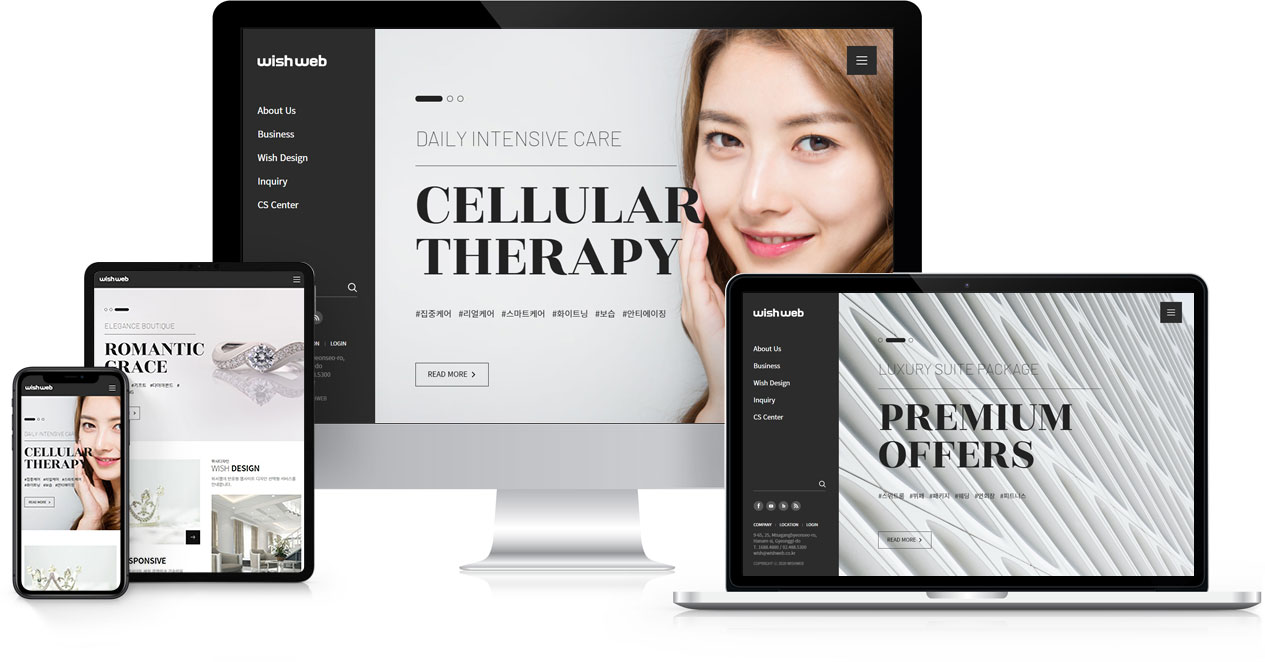
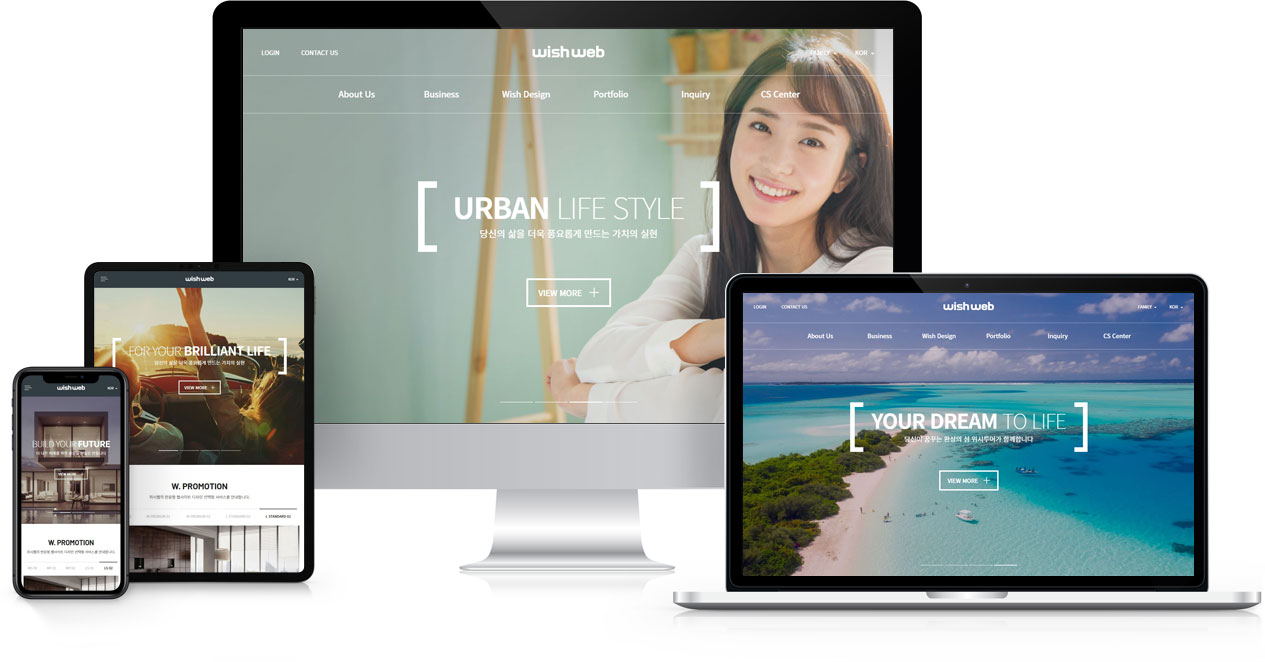
위시웹 반응형 홈페이지 제작 안내
반응형웹(Responsive Web)이란 PC 모니터, 노트북, 태블릿, 모바일(스마트폰) 등 어떠한 새로운 기기에도 화면 크기에 맞게 반응하는 웹사이트를 말합니다.
다양한 화면 크기의 스마트 기기가 계속 출시되고 있는 지금, 웹사이트 제작 분야에서 가장 최신 기술이자 앞으로도 대세가 될 전망은 반응형웹입니다.




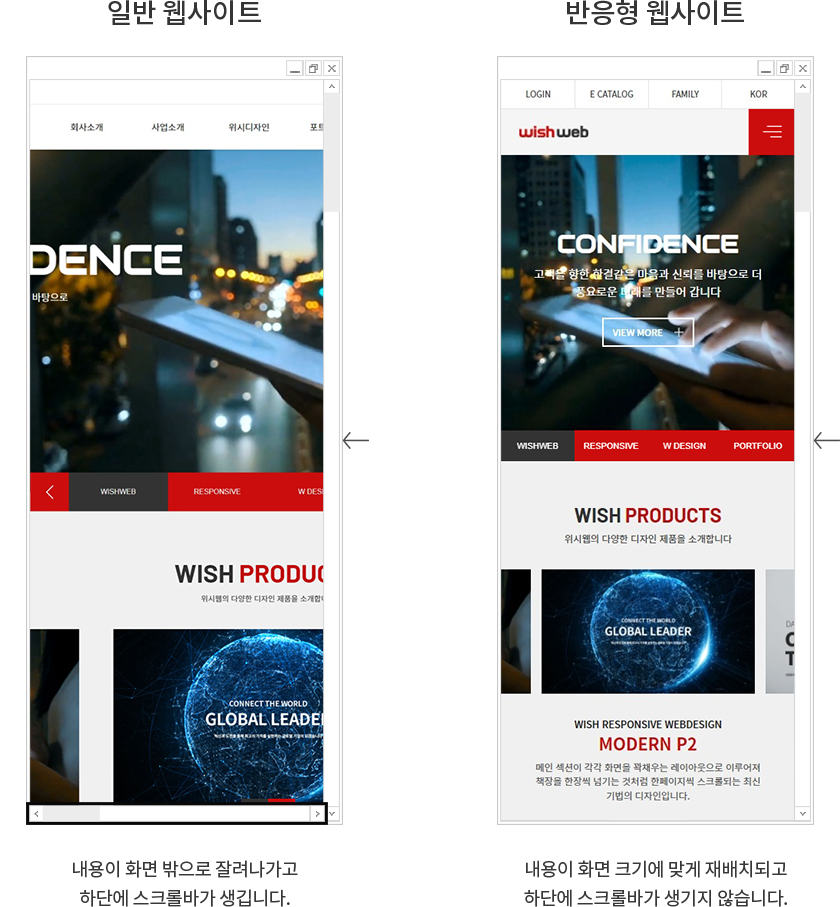
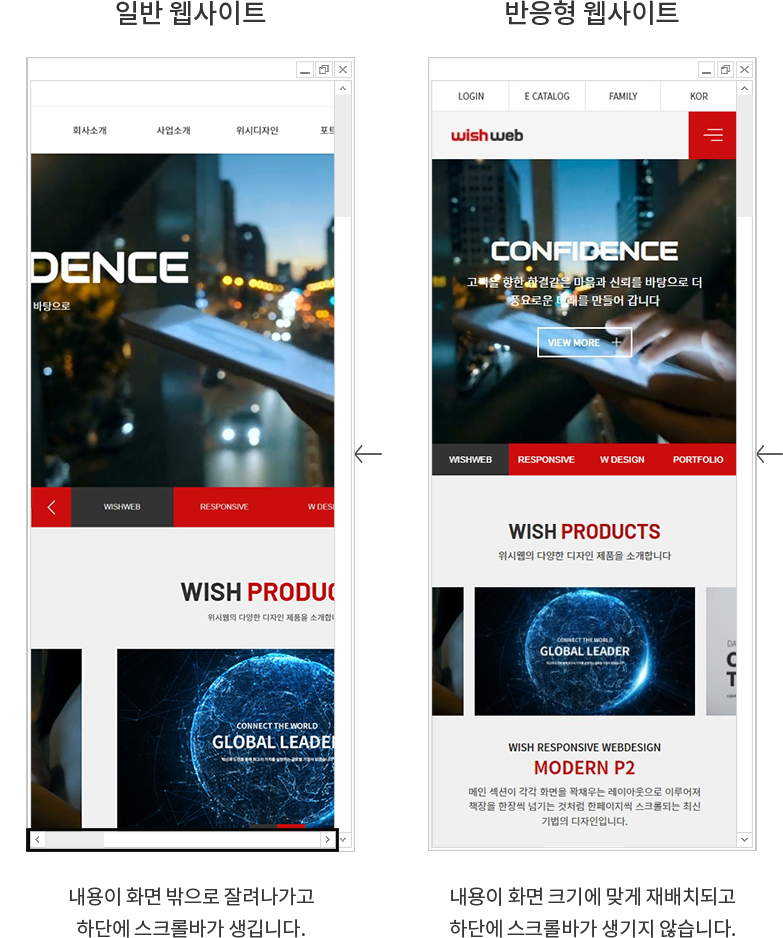
반응형으로 제작된 웹사이트를 PC에서 접속하였을 때 인터넷 창의 크기를 옆으로 줄이면
하단에 스크롤바가 생기지 않고 화면이 재구성되는 것을 확인할 수 있습니다.


스마트폰이 출시된 이후 모바일 인터넷 접속률이 매년 꾸준히 증가하여, 지금은 전체 인터넷 접속량 중 모바일 접속률이 90%를 차지한다고 합니다.
그래서 요즘은 모바일 접속자를 배려한 반응형웹이 완전한 트렌드로 자리잡아 반응형 웹사이트가 꾸준히 늘고 있는 추세입니다.
이제는 반드시 반응형웹으로 홈페이지를 제작하셔야 합니다.