|
Business 위시웹 반응형 홈페이지 제작 안내 |
위시반응형웹
반응형웹은 모든 기기에서 최적화된 형태로 나타날 수 있도록 디자인과 코딩이 수반되어야 합니다.
그래서 제작 회사의 실력과 노하우에 따라 퀄리티가 크게 차이가 납니다.
즉 PC에서도, 태블릿이나 모바일에서도, 그리고 어떤 새로운 스마트 기기에서도 웹사이트가 보기 좋게 나오는 것이 완성도가 높은 반응형웹입니다.
반응형웹은 비교적 최근에 나온 기술이기 때문에, 아직 기술력과 노하우가 떨어지는 업체가 많으니 반드시 위시웹과 비교해보세요.


위시웹의 반응형웹은 웹페이지 내의 모든 텍스트가 화면 크기에 따라 여러 단계로 변화합니다.
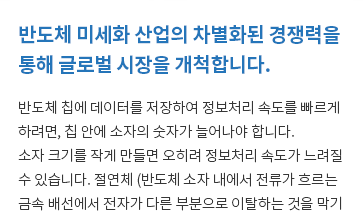
PC 화면에 비해 스마트폰에서는 타이틀처럼 큰 텍스트는 많이 줄어들고, 작은 크기의 텍스트는 덜 줄어듭니다.
만일, 동일한 비율로 줄어들게 된다면 코딩은 쉽지만 결과물은 제목이 너무 크거나 설명글이 너무 작게 보일 것입니다.
그리고 여백과 행간, 자간, 두께, 줄내림 등 모든 기기에서 읽기 편하고 보기 좋은 스타일로 변화합니다.


완성도가 떨어지는 반응형웹

위시웹의 반응형웹
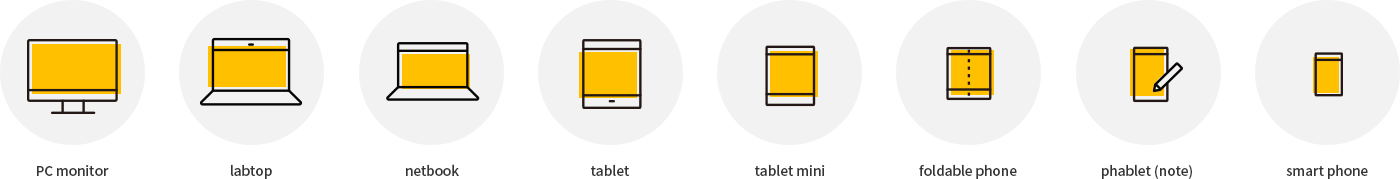
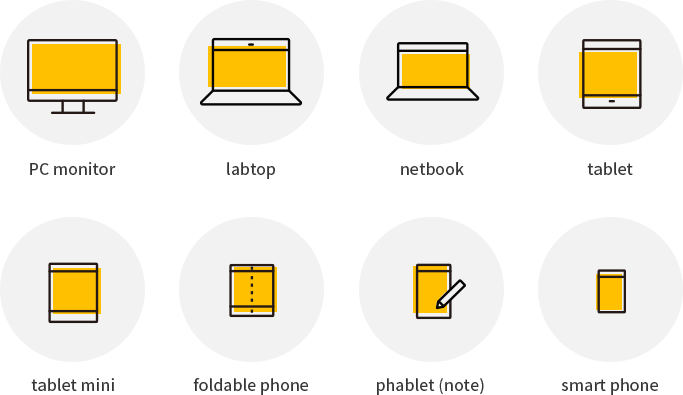
웹페이지 내에 있는 디자인 요소들의 배치가 화면에 따라 가장 보기 좋은 형태로 변화합니다.
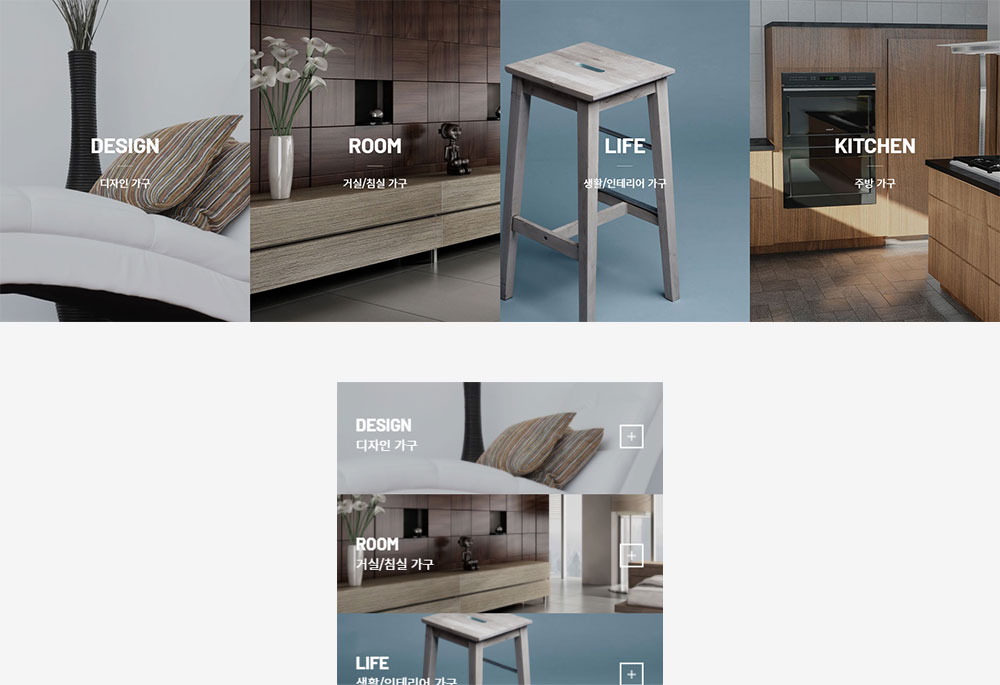
다음 예시와 같이 화면 폭에 반응하여 디자인 요소들의 배치와 크기, 정렬 등이 변경됩니다.

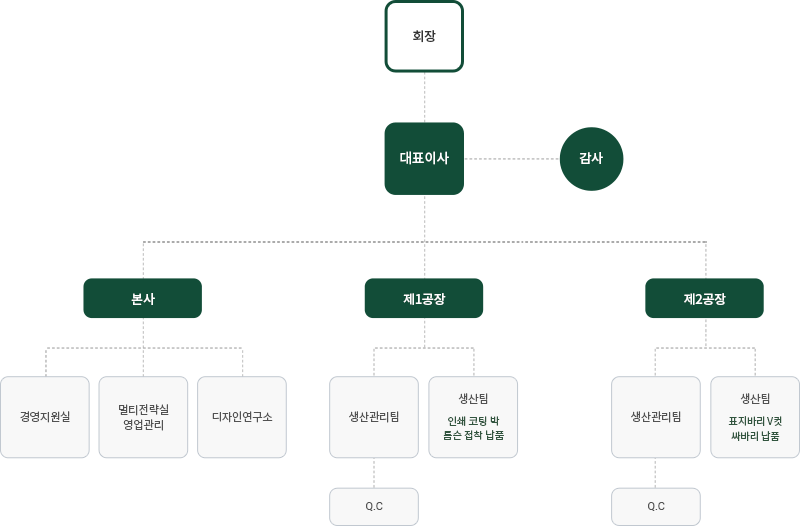
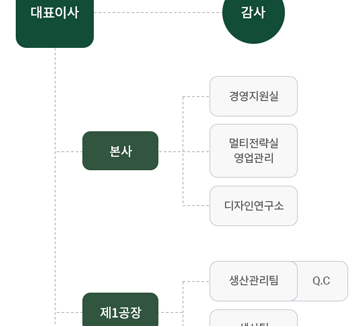
중요한 내용을 쉽게 설명하기 위한 도표나 일러스트, 인포그래픽, 그리고 회사의 조직도 등은 웹사이트에서 흔히 볼 수 있는 디자인입니다.
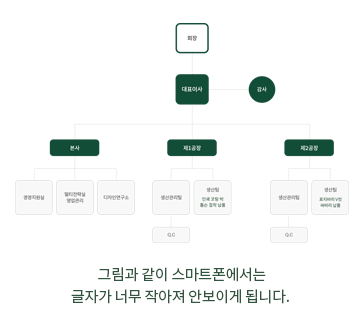
PC 모니터에 맞게 디자인한 이미지를 폭이 좁은 스마트폰 화면에서 그대로 보여지면 너무 축소되기 때문에 텍스트를 육안으로 읽기 힘들어집니다.
위시웹은 아래 예시와 같이 가로 폭이 넓은 디자인과 좁은 형태의 디자인을 각각 제작하여 모든 기기에서 잘 보일 수 있도록 합니다.


완성도가 떨어지는 반응형웹

위시웹의 반응형웹
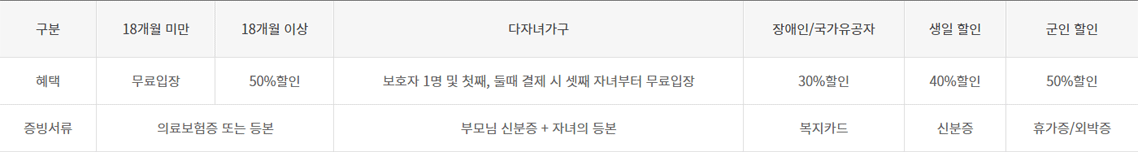
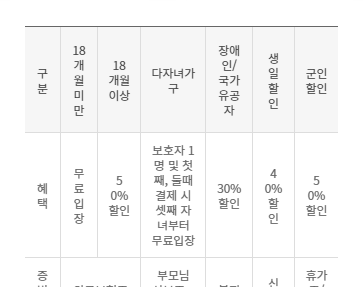
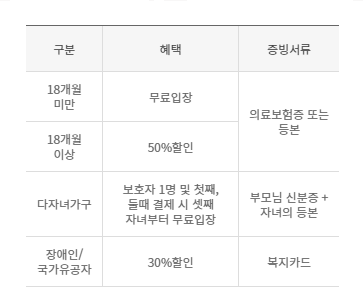
위와 마찬가지로 폭이 넓은 형태의 표는 좁은 형태의 표로 변형됩니다.
이러한 형태 변화가 없다면 다음과 같은 표는 모바일에서는 너무 찌그러져 보이게 됩니다.


완성도가 떨어지는 반응형웹

위시웹의 반응형웹
모바일 화면은 PC 모니터 화면과 면적 대비 점도(PPI)가 다릅니다.
PC 모니터에서 사용한 아이콘 이미지나 로고 등 작은 사이즈의 이미지를 그대로 사용하면 모바일에서는 흐리고 깨져 보이게 됩니다.
타사의 반응형웹을 보시면 간혹 다음과 같이 이미지가 선명하지 않고 흐리게 보이는 경우가 있는데, 바로 그 이유 때문입니다.
위시웹은 모바일 해상도에 맞는 이미지를 별도로 만들어 스마트폰에서도 선명하게 나올 수 있도록 제작합니다.

완성도가 떨어지는 반응형웹

위시웹의 반응형웹
다른 곳에서는 볼 수 없는 위시웹만의 특별함
반응형코딩
자동화
번거롭고 까다로운 반응형웹 코딩을 자동화하여 제작 기간을 단축합니다.
기기별
최적화
반응형웹 전문가팀의 PC, 태블릿, 모바일 등 기기별 최적화를 제공합니다.
디자인
선택형
템플릿이 아닌 디자인 컨셉을 선택하여 고객 맞춤 제작이 가능합니다.